
Mediaviewer - Tabs - Desktop view:

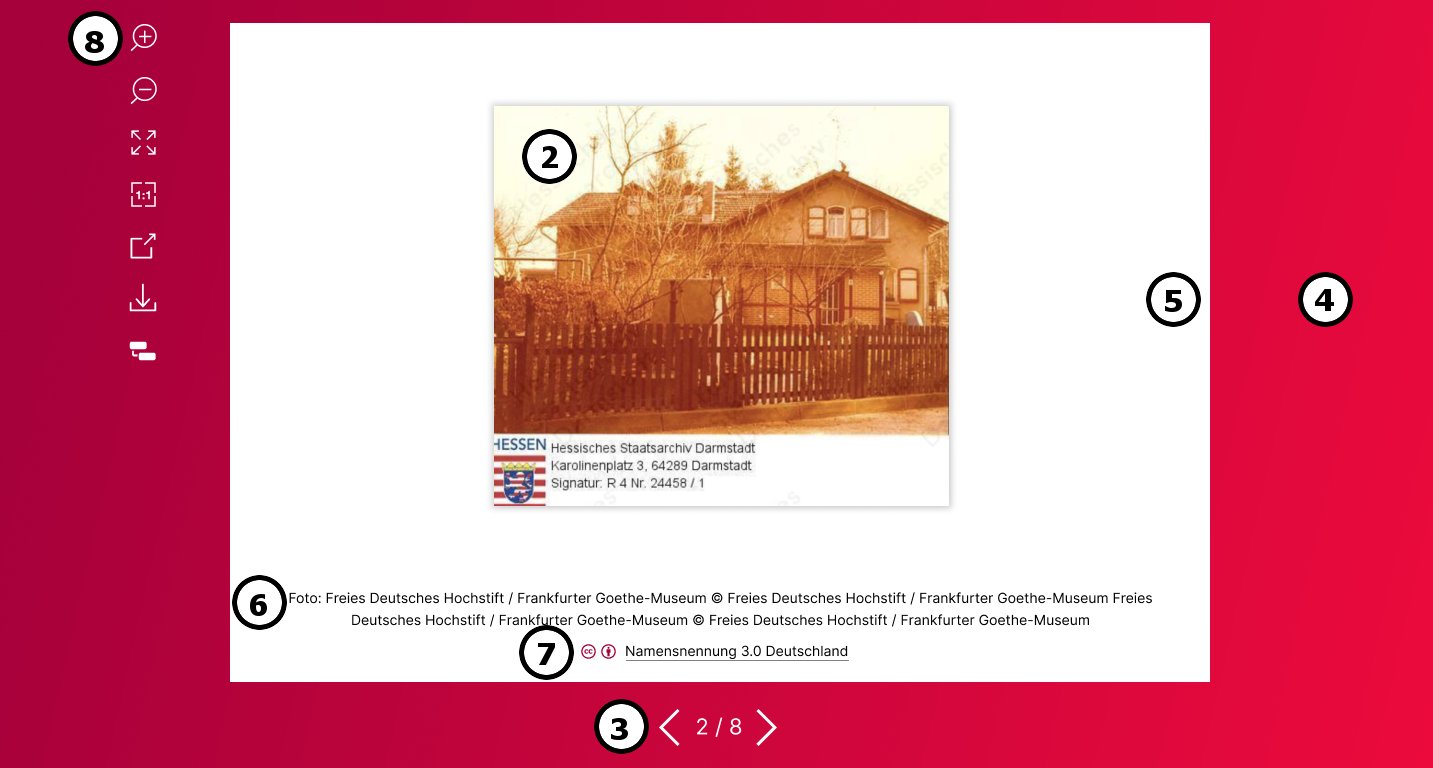
Mediaviewer - Desktop view:

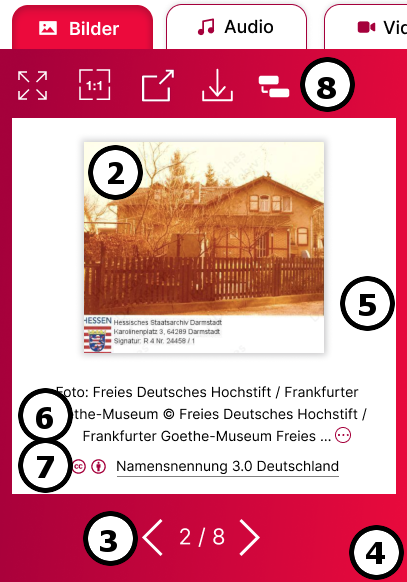
Mediaviewer - responsive:

ID | Title | Show? | Action | Changes | Tickets |
1 | tabs | when an object has multiple data types | clicking on tabs changes the type of Mediaviewer | / | |
2 | digital representation | when provided by data | / | / | / |
trouble with image sizes | |||||
3 | pagination (not shown) | when there are multiple object elements in one tab | clicking on the right/left arrow flips changes the object to the next/previous in mobile, this also works with swiping | / | |
4 | red border | always | / | / | / |
5 | background | always | / | grey background removed (not part of the figma) | |
6 | caption | when provided by data | / | / | |
| truncated, when extended: display a white background around it | |||||
7 | license | when provided by data | / | / | / |
| rightsstatements | |||||
8a | functionality | depending on data type | depending on functionality | / | |
| adding a way to exit the fullscreen | |||||
| change color on hover for accessibility reasons | |||||
8a-1 | show object at data provider | when available | link to data provider in separate tab | moved to the bottom of the list | |
data provider removed at one point, then brought back | |||||
open object at data provider in new tab | |||||
8a-2 | download | when available | opens Lightbox - Mediaviewer - Download | / | |
better resolution | |||||
8a-3 | hierarchy | when provided by data | jumps to Hierarchy - Object | removed | / |
8b | tooltips (not shown) | always | label functionality | / |
Mediaviewer - Cosmoblonde (2022)