!!! This page and all related sub-pages are currently under construction !!!
This documentation describes the new design of the DDB Main portal as implemented in the Neustart Kultur project of 2022/23. All changes made to the design are to be documented here as well for future reference.
The Figmas used:
Components:
undergoing drastic changes as part of DDB-(Teil)Redesign 2024
undergoing drastic changes as part of DDB-(Teil)Redesign 2024
undergoing drastic changes as part of DDB-(Teil)Redesign 2024
undergoing drastic changes as part of DDB-(Teil)Redesign 2024
undergoing drastic changes as part of DDB-(Teil)Redesign 2024

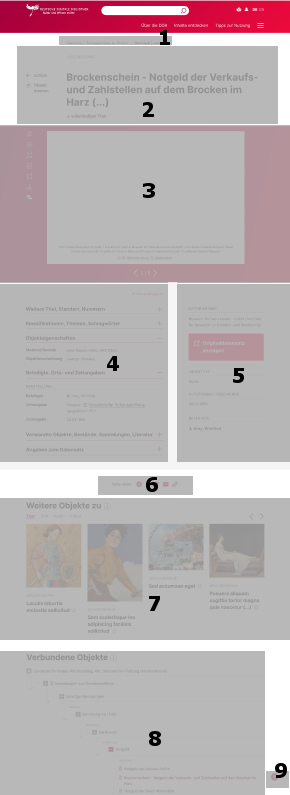
| Component | |
|---|---|
| 1 | Title and Description - Object |
| 2 | Mediaviewer |
| 3 | Metadata Accordions |
| 4 | Core Metadata |
| 5 | Sharing |
| 6 | Little Slider - Items / Editorial Content |
| 7 | Hierarchy - Object |
| 8 | Jump to Top Button |


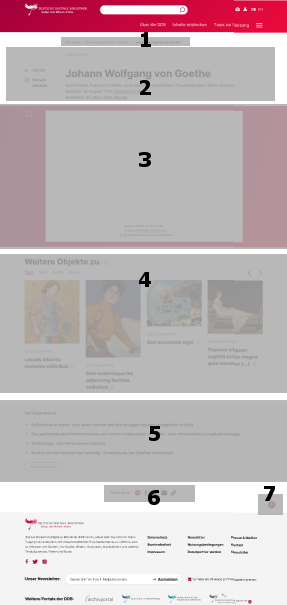
| Component | |
|---|---|
| 1 | Title and Description - Person / not registered Organisation |
| 2 | Mediaviewer - Person / not registered Organisation |
| 3 | Metadata Blocks |
| 4 | Sharing |
| 5 | Jump to Top Button |

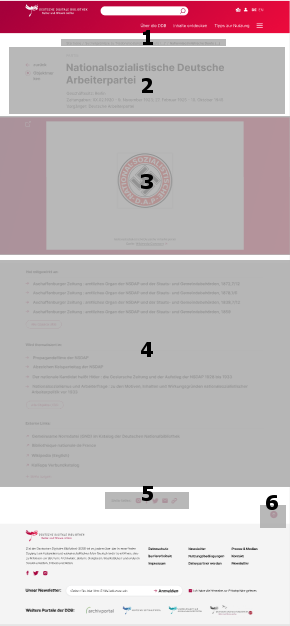
| Component | |
|---|---|
| 1 | Title and Description - registered Organisation |
| 2 | Mediaviewer - Map |
| 3 | Little Slider - Items / Editorial Content |
| 4 | Metadata Blocks |
| 5 | Hierarchy - Location |
| 6 | Sharing |
| 7 | Jump to Top Button |

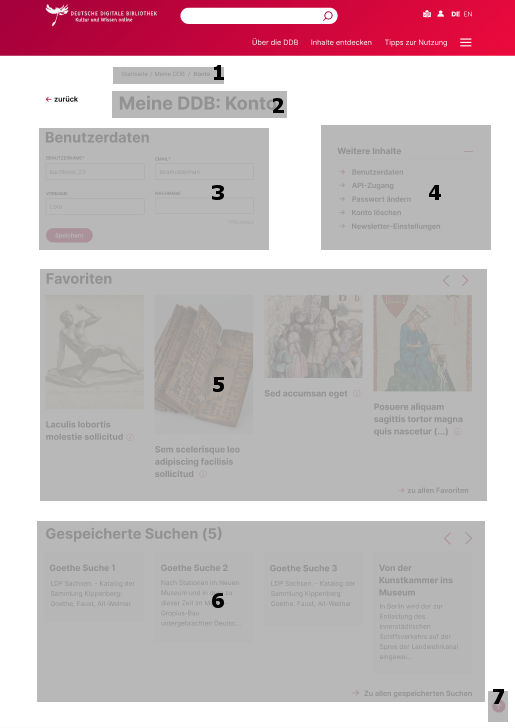
| Component | |
|---|---|
| 1 | Title |
| 2 | User Data |
| 3 | Content Navigation |
| 4 | |
| 5 | |
| 6 |

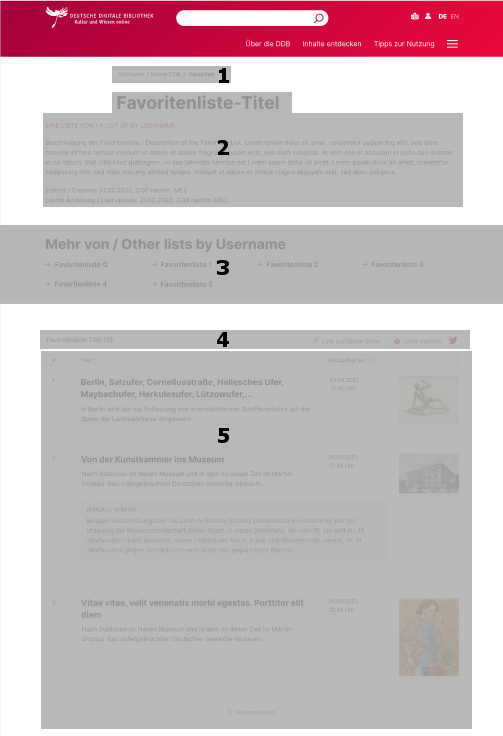
| Component | |
|---|---|
| 1 | Title and Description - Favorites |
| 2 | Favorites Lists Area |
| 3 | Favorites List - Functionalities |
| 4 | Favorites List - Items |

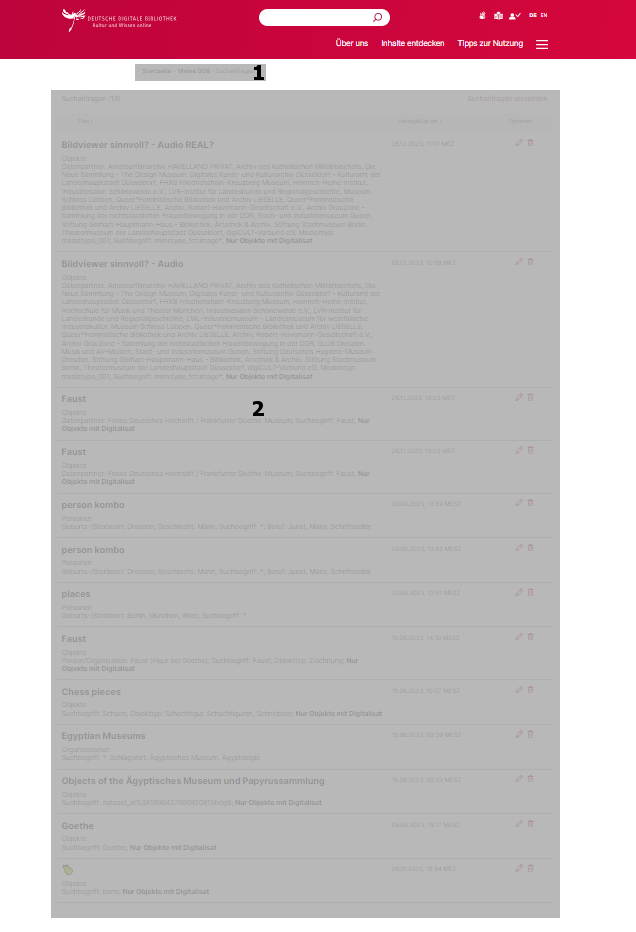
| Component | |
|---|---|
| 1 | Saved Searches List |
<image>
| Component | |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
| 7 | |
| 8 |

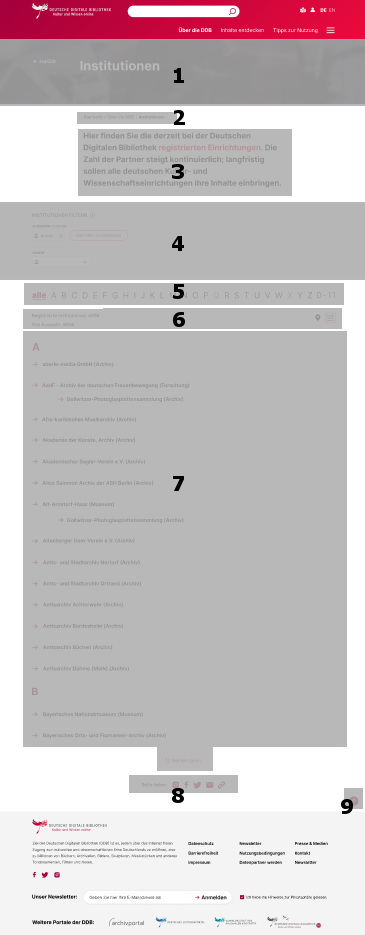
| Component | |
|---|---|
| 1 | Header Image - generic |
| 2 | Introtext |
| 3 | Filters - editorial |
| 4 | Filters - alphabetical |
| 5 | Institutions Counter |
| 6 | Institutions List |
| 7 | Sharing |
| 8 | Jump to Top Button |

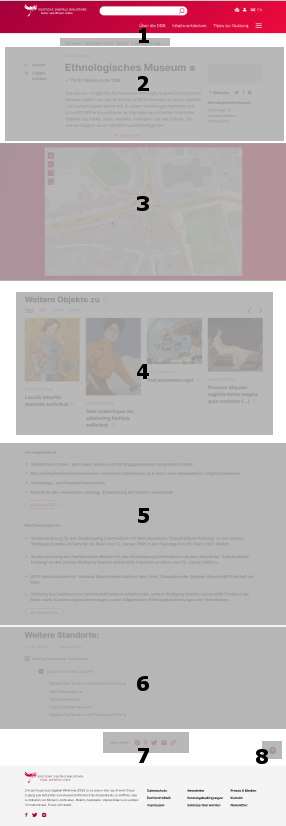
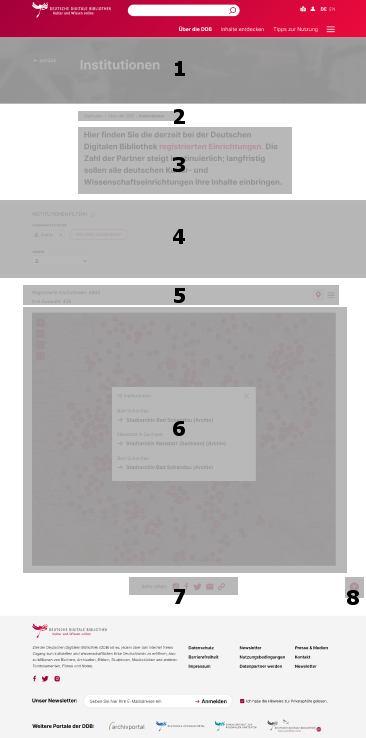
| Component | |
|---|---|
| 1 | Header Image - generic |
| 2 | Introtext |
| 3 | Filters - editorial |
| 4 | Institutions Counter |
| 5 | Institutions Map |
| 6 | Sharing |
| 7 | Jump to Top Button |

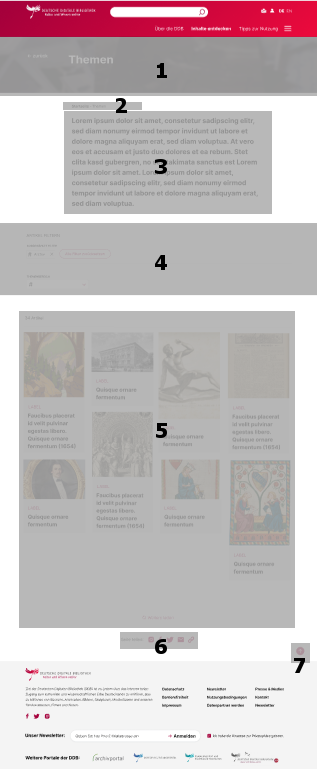
| Component | |
|---|---|
| 1 | Header Image - generic |
| 2 | Introtext |
| 3 | Filters - editorial |
| 4 | Masonry Grid |
| 5 | Sharing |
| 6 | Jump to Top Button |

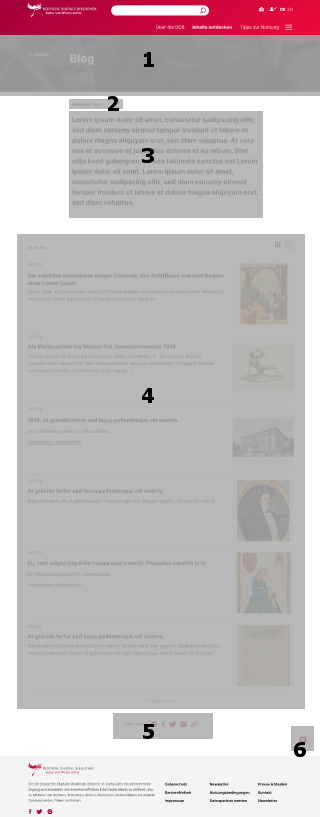
| Component | |
|---|---|
| 1 | Header Image - generic |
| 2 | Introtext |
| 3 | List View - Editorial Content / Tile View - Editorial Content |
| 4 | Sharing |
| 5 | Jump to Top Button |

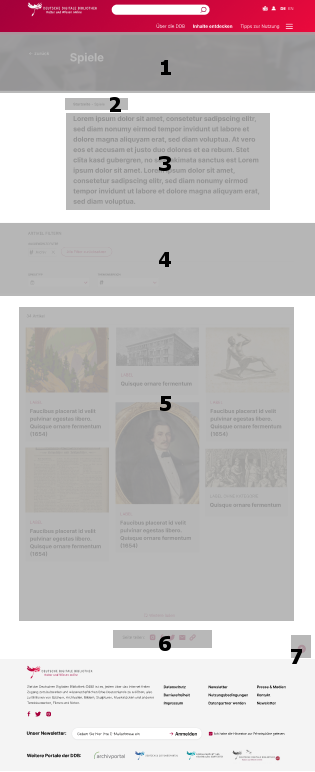
| Component | |
|---|---|
| 1 | Header Image - generic |
| 2 | Introtext |
| 3 | Filters - editorial |
| 4 | Masonry Grid |
| 5 | Sharing |
| 6 | Jump to Top Button |

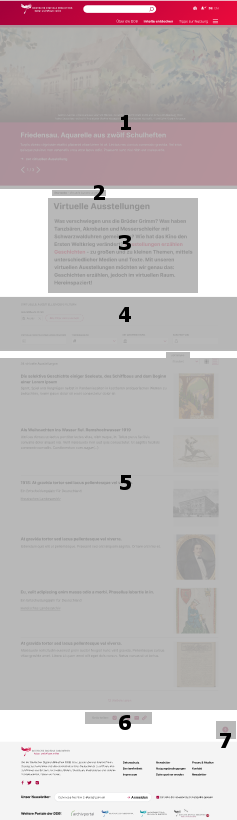
| Component | |
|---|---|
| 1 | Big Slider - horizontal |
| 2 | Introtext |
| 3 | Filters - editorial |
| 4 | List View - Editorial Content / Tile View - Editorial Content |
| 5 | Sharing |
| 6 | Jump to Top Button |
<image>
| Component | |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 |
<image>
| Component | |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 |
<image>
| Component | |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 |
<image>
| Component | |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 |
Virtual Exhibitions have their own frontend.
<image>
| Component | |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 |

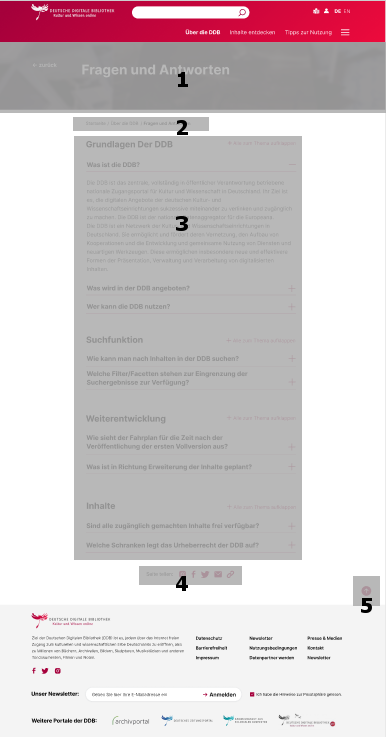
| Component | |
|---|---|
| 1 | Header Image - generic |
| 2 | Accordion |
| 3 | Sharing Links |
| 4 | Jump to Top Button |
<images>
| Component | |
|---|---|
| 1 | |
| 2 | |
| 3 |