
Tabs:

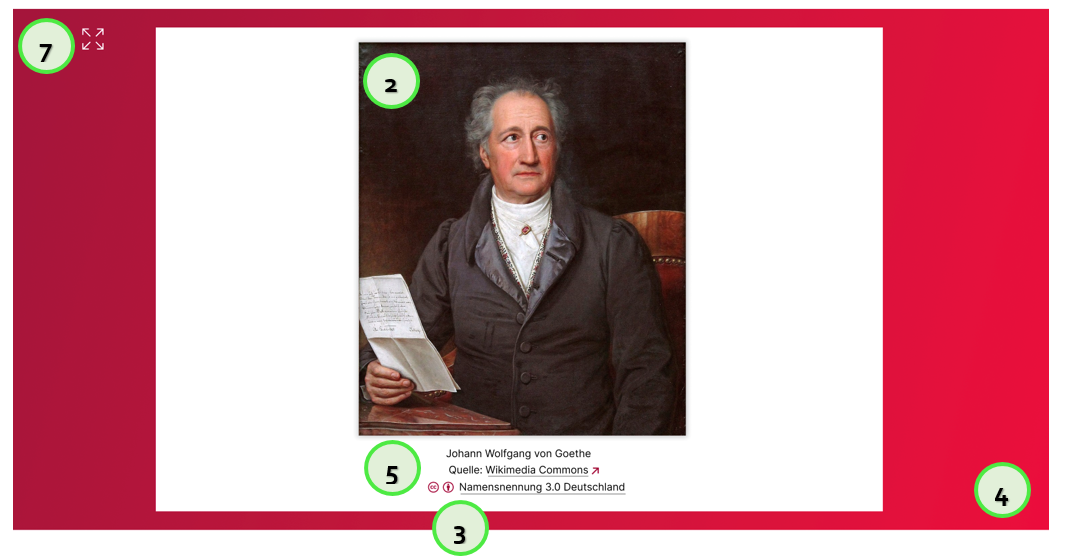
Viewer:

ID | Title | Show? | Action | Changes | Tickets |
1 | Tabs | when an object has multiple data types | clicking on tabs changes the type of Mediaviewer | ||
2 | Object | when provided by data | / | ||
trouble with image sizes | |||||
3 | Pagination (not shown) | when there are multiple object elements in one tab | clicking on the right/left arrow flips changes the object to the next/previous in mobile, this also works with swiping | ||
4 | Background | always | / | grey background removed (not part of the figma) | |
5 | Caption | when provided by data | / | ||
| truncated, when extended: display a white background around it | |||||
6 | License | when provided by data | / | ||
7a | Functionality | depending on data type | depending on functionality | ||
datapartner removed at one point, then brought back | |||||
open object at datapartner in new tab | |||||
7b | Tooltips | always | label functionality |
Mediaviewer - Cosmoblonde (2022)