Tabs:
Viewer:
Behavior
- only displayed when an object has image/audio/PDF/video or book data
- when an object has multiple data types, tabs are shown
- the tabs are centered
- if there are multiple object elements in one tab: pagination below the object
- in mobile, they should be swipe-able
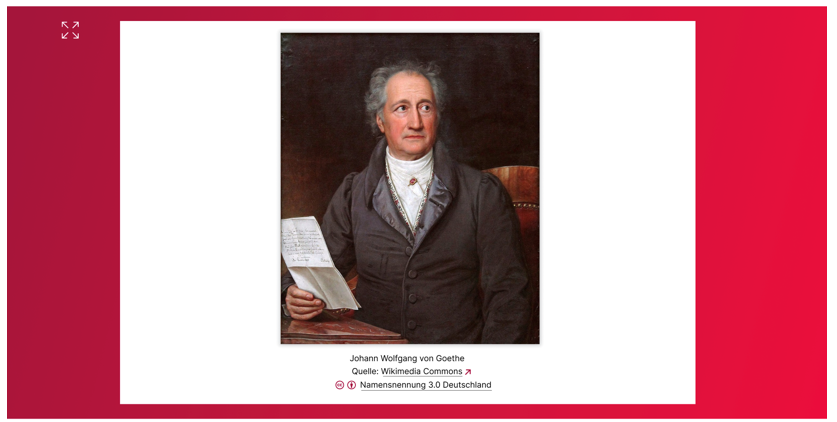
- in the Viewer, the object is always placed in a invisible image area, in which the image can be zoomed or moved
- this guarantees that the size of the Viewer does not change with the size of the object
- it also makes sure the distance to the red area remains the same
- the distance between image and red area should always be 20 px
Changes:
- implementation:
- DDBNEXT-4251 - Getting issue details... STATUS
- the viewer has a set height
- DDBNEXT-4997 - Getting issue details... STATUS
Figma
Mediaviewer - Cosmoblonde (2022)