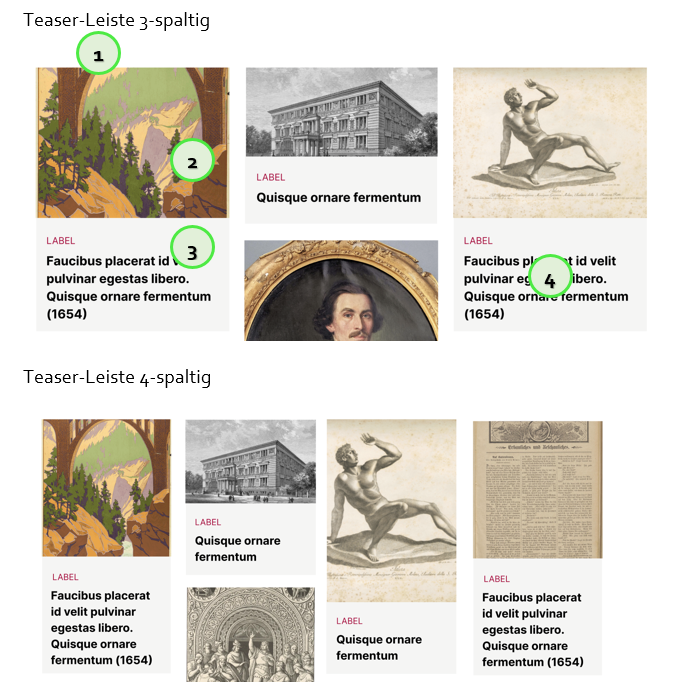
- used to direct the user to specific content, mainly used as "teaser banners" or on overview pages
- can have 2, 3 or 4 columns
- height of the teaser image is flexible
Elements
ID | Title | Show? | Action | Changes | Tickets |
1 | headline | optional | / | ||
2 | teaser image | yes | directs user to website | ||
| problems with image resolution, especially on images with little width but large height (like book spines) | DDBNEXT-5058 - Getting issue details... STATUS DDBNEXT-5059 - Getting issue details... STATUS | ||||
3 | label | optional | / | not on gallery page, not on explore dialog | DDBNEXT-4390 - Getting issue details... STATUS DDBNEXT-4562 - Getting issue details... STATUS |
| font size and line height changed in mobile | DDBNEXT-5258 - Getting issue details... STATUS | ||||
| consistency (fontsize, line height, style of label) | DDBNEXT-5334 - Getting issue details... STATUS | ||||
| change wording of labels | DDBNEXT-5341 - Getting issue details... STATUS DDBDRUPAL-253 - Getting issue details... STATUS | ||||
4 | title on grey background | yes | directs user to website | ||
| adjust spacing for title | DDBNEXT-5852 - Getting issue details... STATUS | ||||
| consistency (fontsize, line height, style of label) | DDBNEXT-5334 - Getting issue details... STATUS | ||||
word separation | DDBNEXT-5337 - Getting issue details... STATUS | ||||
font size changed in mobile | DDBNEXT-5258 - Getting issue details... STATUS |
Other Changes
- implementation
- DDBNEXT-4390 - Getting issue details... STATUS
- DDBNEXT-4560 - Getting issue details... STATUS
- DDBNEXT-4562 - Getting issue details... STATUS
- DDBNEXT-4565 - Getting issue details... STATUS
- DDBNEXT-4777 - Getting issue details... STATUS
- DDBNEXT-4794 - Getting issue details... STATUS
- DDBNEXT-4805 - Getting issue details... STATUS
- DDBNEXT-4844 - Getting issue details... STATUS
- pagination:
- DDBNEXT-4795 - Getting issue details... STATUS
- DDBNEXT-5072 - Getting issue details... STATUS
- DDBNEXT-5338 - Getting issue details... STATUS
- DDBNEXT-5574 - Getting issue details... STATUS
- column size reduced in mobile:
- DDBNEXT-5258 - Getting issue details... STATUS
- item order (gallery only?):
- DDBNEXT-5149 - Getting issue details... STATUS
- DDBNEXT-5228 - Getting issue details... STATUS
- DDBNEXT-5537 - Getting issue details... STATUS