- only displayed when an object has image/audio/PDF/video or book data
- in the Viewer, the object is always placed in a invisible image area, in which the image can be zoomed or moved
- this guarantees that the size of the Viewer does not change with the size of the object
- it also makes sure the distance to the red area remains the same
- the distance between image and red area should always be 20 px
Tabs:
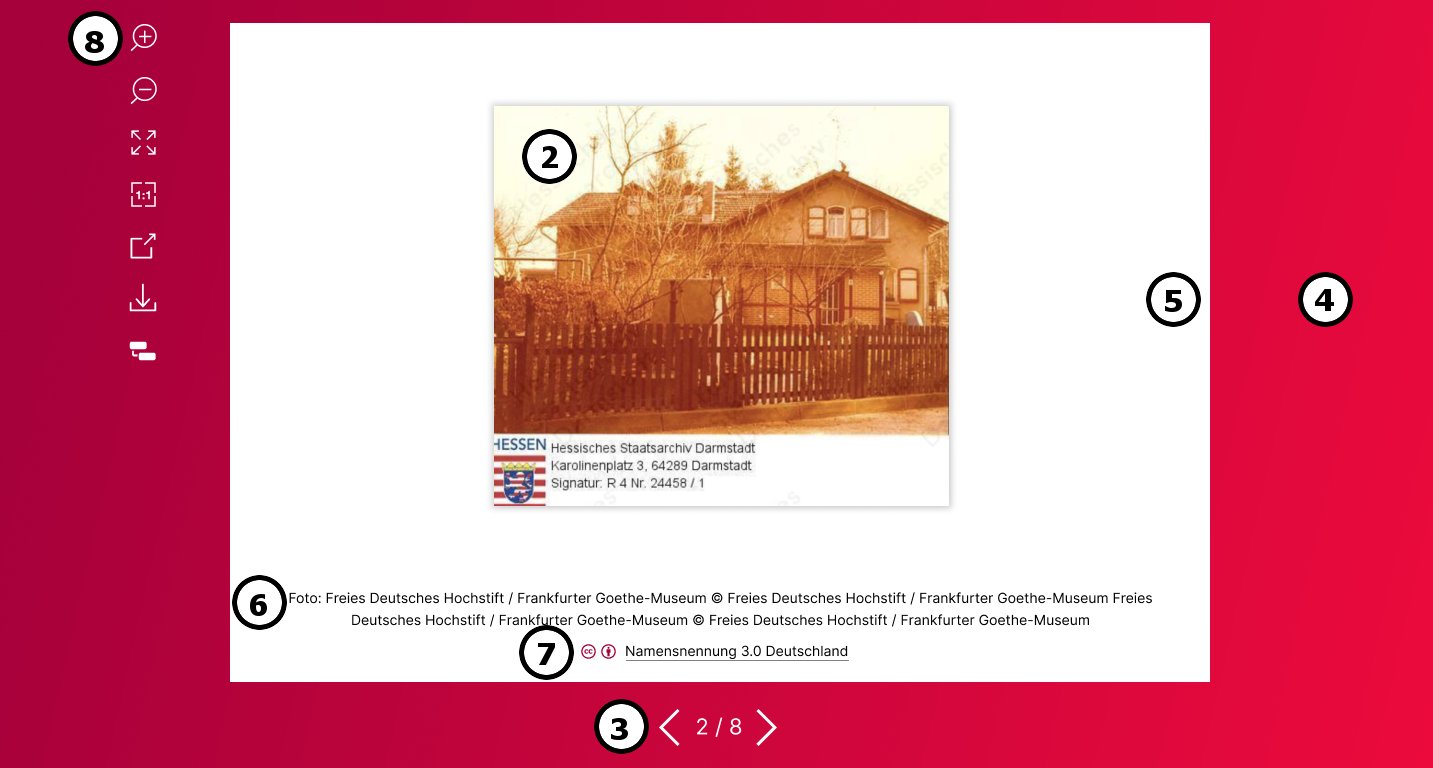
Mediaviewer:
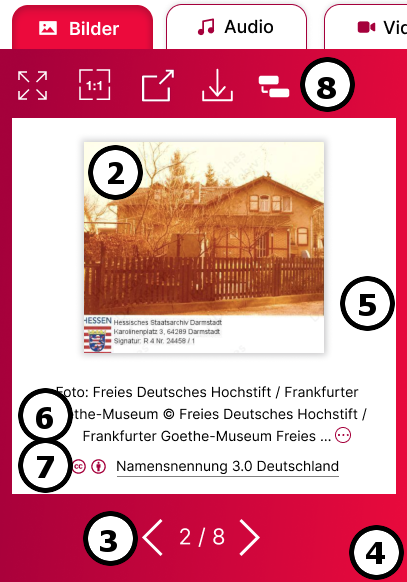
Mediaviewer - responsive:
Elements
ID | Title | Show? | Action | Changes | Tickets |
1 | tabs | when an object has multiple data types | clicking on tabs changes the type of Mediaviewer | / | DDBNEXT-4790 - Getting issue details... STATUS DDBNEXT-4867 - Getting issue details... STATUS DDBNEXT-5747 - Getting issue details... STATUS DDBNEXT-5966 - Getting issue details... STATUS |
2 | digital representation | when provided by data | / | / | / |
trouble with image sizes | DDBNEXT-4947 - Getting issue details... STATUS DDBNEXT-5219 - Getting issue details... STATUS DDBNEXT-6095 - Getting issue details... STATUS | ||||
3 | pagination (not shown) | when there are multiple object elements in one tab | clicking on the right/left arrow flips changes the object to the next/previous in mobile, this also works with swiping | / | DDBNEXT-4981 - Getting issue details... STATUS |
4 | red border | always | / | / | / |
5 | background | always | / | grey background removed (not part of the figma) | DDBNEXT-4873 - Getting issue details... STATUS |
6 | caption | when provided by data | / | / | DDBNEXT-4581 - Getting issue details... STATUS DDBNEXT-4813 - Getting issue details... STATUS DDBNEXT-4831 - Getting issue details... STATUS DDBNEXT-4933 - Getting issue details... STATUS DDBNEXT-4946 - Getting issue details... STATUS DDBNEXT-5095 - Getting issue details... STATUS DDBNEXT-5275 - Getting issue details... STATUS DDBNEXT-5402 - Getting issue details... STATUS DDBNEXT-5555 - Getting issue details... STATUS |
| truncated, when extended: display a white background around it | DDBNEXT-5095 - Getting issue details... STATUS | ||||
7 | license | when provided by data | / | / | / |
| rightsstatements | DDBNEXT-4788 - Getting issue details... STATUS DDBNEXT-4935 - Getting issue details... STATUS DDBNEXT-6293 - Getting issue details... STATUS DDBNEXT-6353 - Getting issue details... STATUS | ||||
8a | functionality | depending on data type | depending on functionality | / | DDBNEXT-5294 - Getting issue details... STATUS |
| adding a way to exit the fullscreen | DDBNEXT-4963 - Getting issue details... STATUS DDBNEXT-5271 - Getting issue details... STATUS | ||||
| change color on hover for accessibility reasons | DDBNEXT-6023 - Getting issue details... STATUS | ||||
8a-1 | show object at data provider | when available | link to data provider in separate tab | moved to the bottom of the list | DDBNEXT-5002 - Getting issue details... STATUS |
data provider removed at one point, then brought back | DDBNEXT-4878 - Getting issue details... STATUS | ||||
open object at data provider in new tab | DDBNEXT-5318 - Getting issue details... STATUS DDBNEXT-5729 - Getting issue details... STATUS | ||||
8a-2 | download | when available | opens Lightbox - Mediaviewer - Download | / | DDBNEXT-5009 - Getting issue details... STATUS |
better resolution | DDBNEXT-4940 - Getting issue details... STATUS | ||||
8a-3 | hierarchy | when provided by data | jumps to Hierarchy - Object | removed | / |
8b | tooltips (not shown) | always | label functionality | / | DDBNEXT-4761 - Getting issue details... STATUS DDBNEXT-5048 - Getting issue details... STATUS DDBNEXT-5826 - Getting issue details... STATUS |
Responsive View
- tabs can be swiped
Other Changes
- implementation:
- DDBNEXT-4251 - Getting issue details... STATUS
- DDBNEXT-4470 - Getting issue details... STATUS
- DDBNEXT-4701 - Getting issue details... STATUS
- height:
- DDBNEXT-4756 - Getting issue details... STATUS
- DDBNEXT-4894 - Getting issue details... STATUS
- DDBNEXT-4997 - Getting issue details... STATUS
- DDBNEXT-5105 - Getting issue details... STATUS
Figma
Mediaviewer - Cosmoblonde (2022)