!!! This page and all related sub-pages are currently under construction !!!
This documentation describes the new design of the DDB Main portal as implemented in the Neustart Kultur project of 2022/23. All changes made to the design are to be documented here as well for future reference.
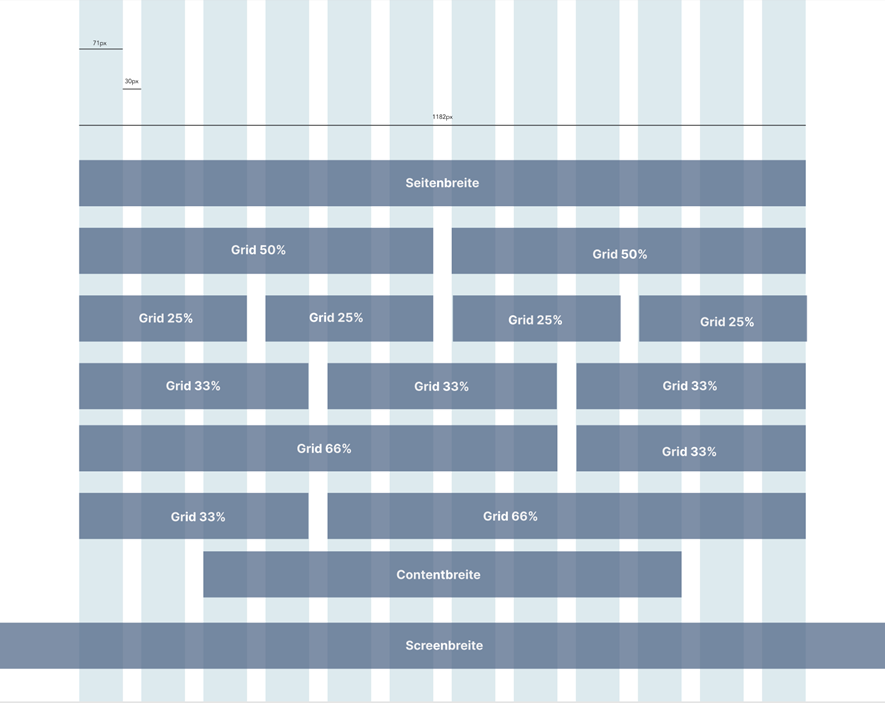
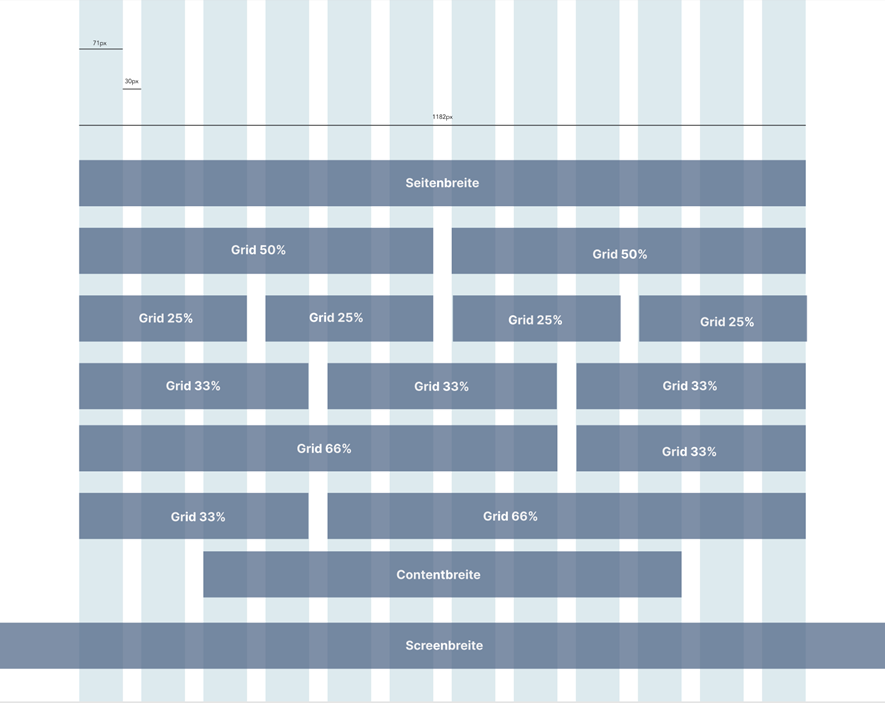
- Page width (Seitenbreite) - covers entire content area, not to be confused with Content width
- Content width (Contentbreite) - size of elements that are not sorted into a grid, structured around large portions of text
- Screen width (Screenbreite) - covers entire screen of the user's device, mainly used for (background) images
- Breakpoints:
| FIZ | Cosmoblonde |
|---|
Desktop | >1100 | >1200 |
|---|
Tablet Landscape | >980 | >992 |
|---|
Tablet Portrait | >760 | >768 |
|---|
Mobile big | >560 | <768 |
|---|
Mobile small | <560 | - |
|---|
- Grid: when elements are sorted next to each other, their relations to each are are oriented based on a grid:
- 50% / 50%
- 25% / 25% / 25% / 25%
- 33% / 33% / 33%
- 66% / 33%
- 33% / 66%

|
Components:

Global Elements
Favicons
Database
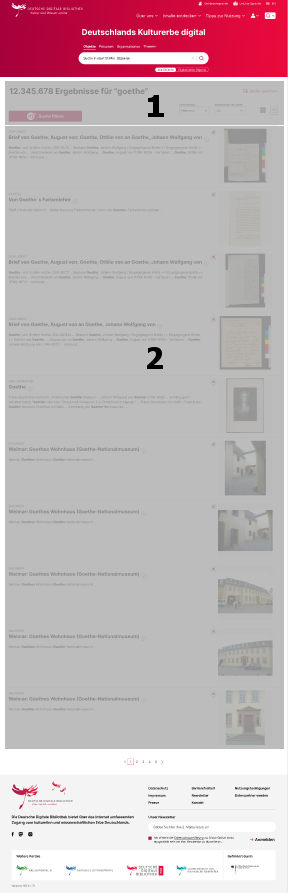
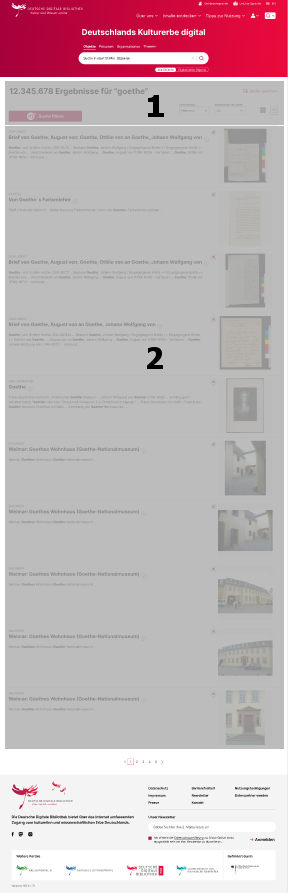
Search result page

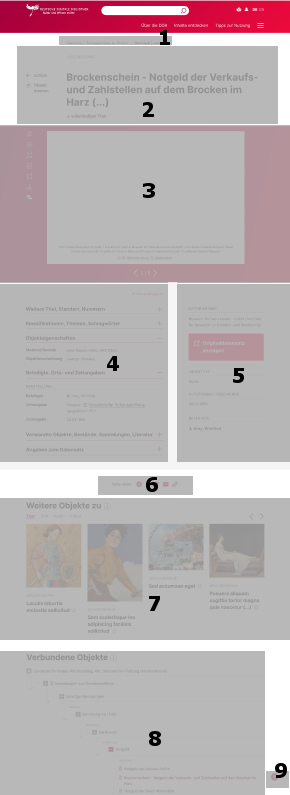
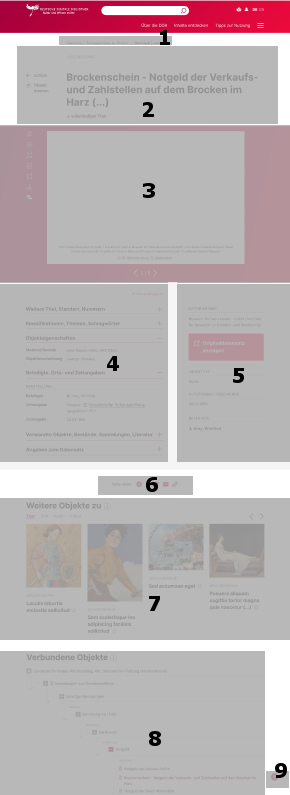
Object page

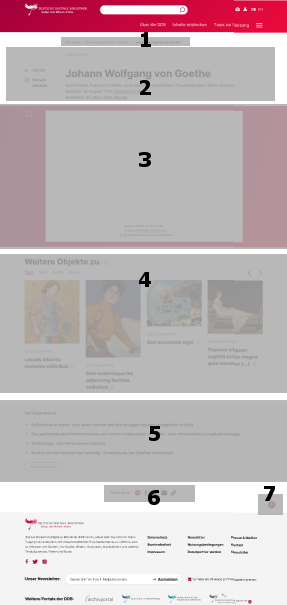
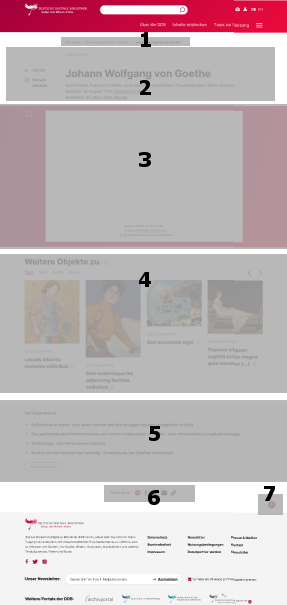
Person page

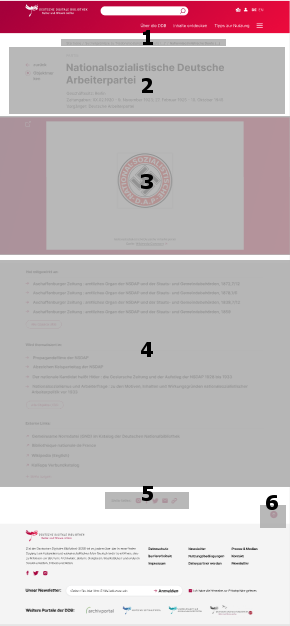
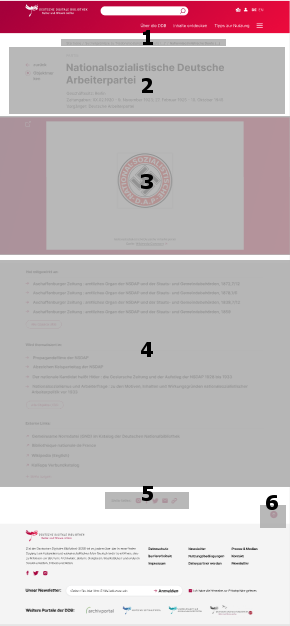
not-registered Organisation page

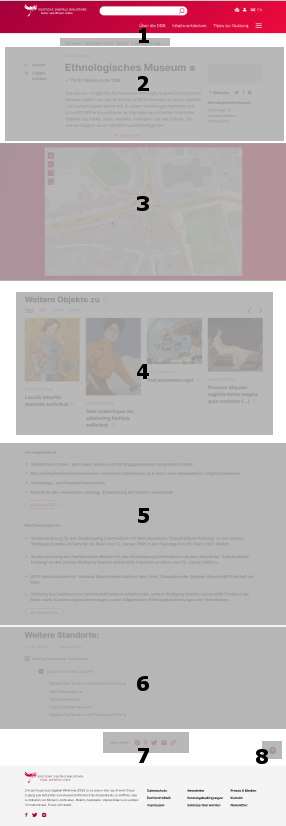
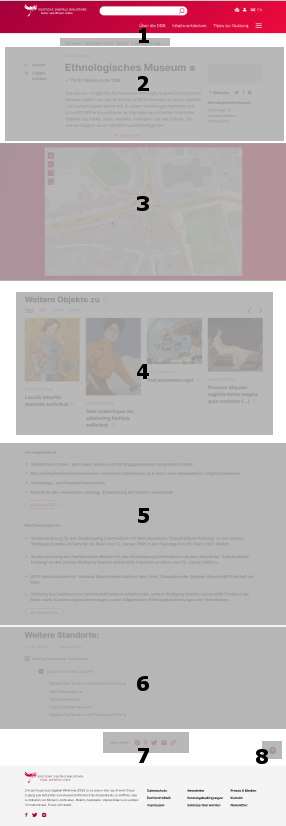
registered Organisation page

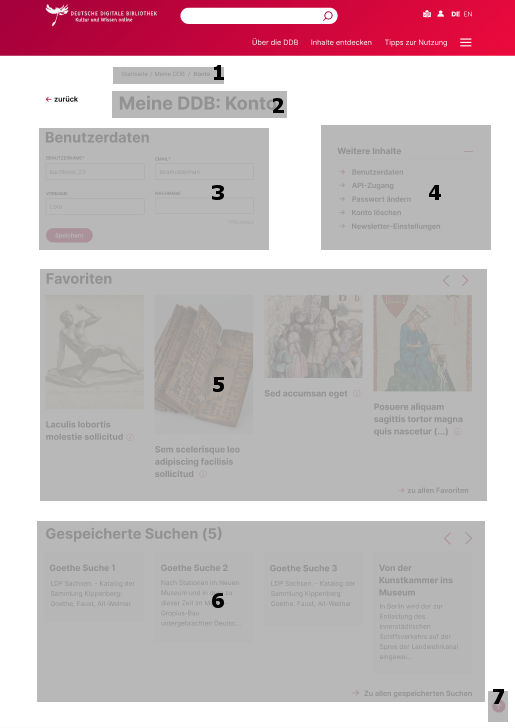
MyDDB
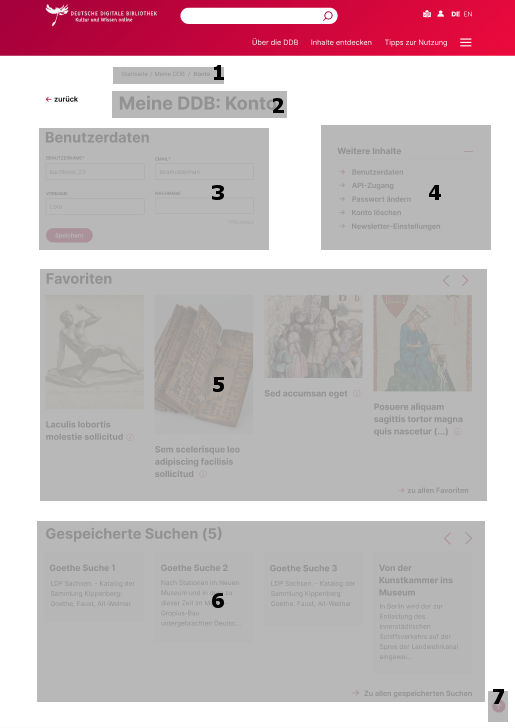
Account Overview

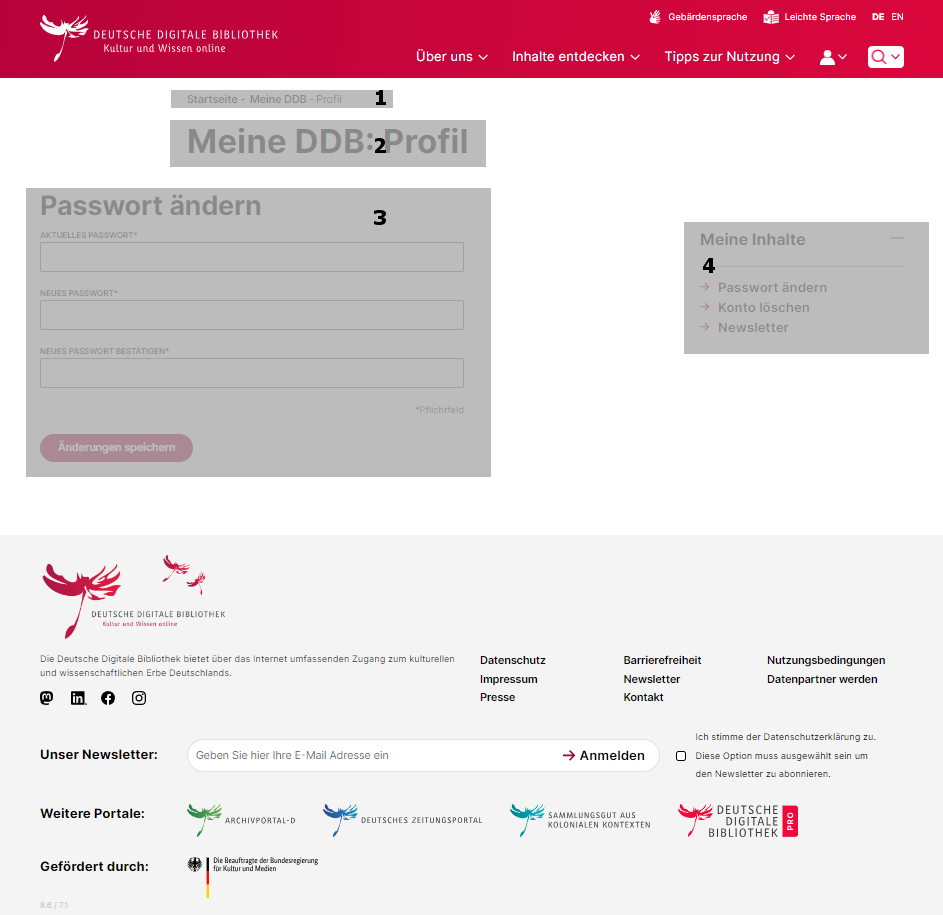
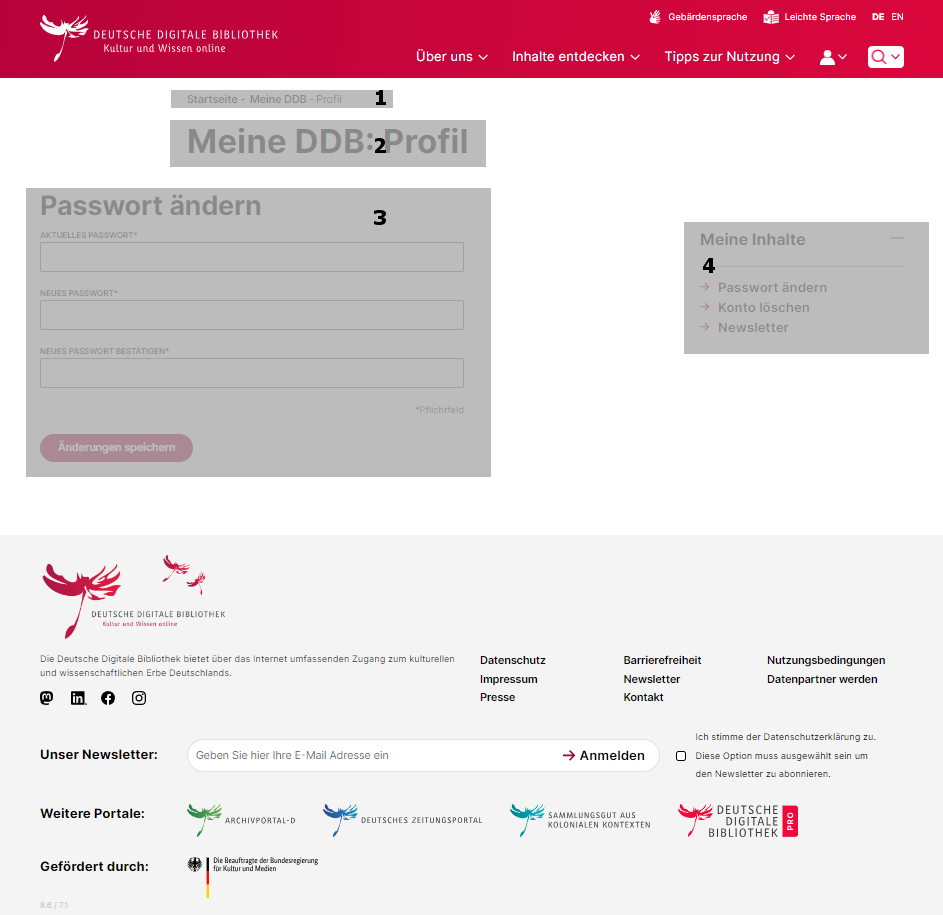
Change Password

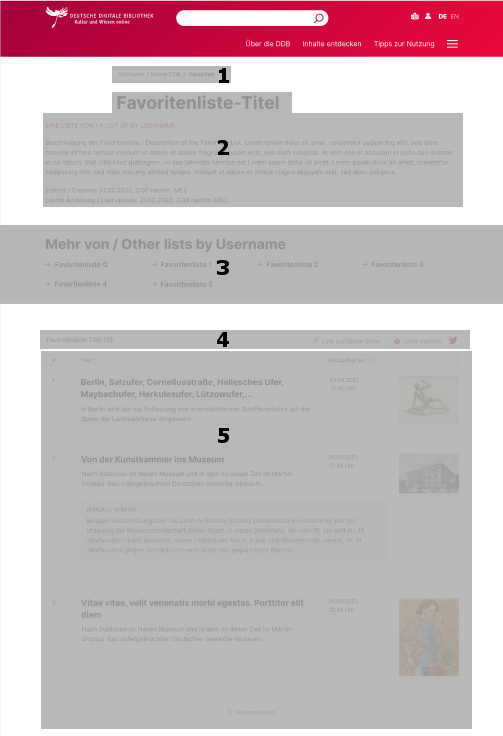
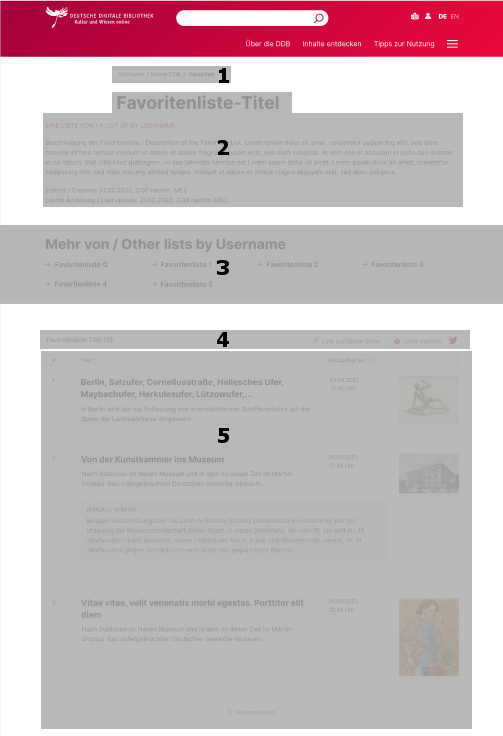
(Public) Favorites List

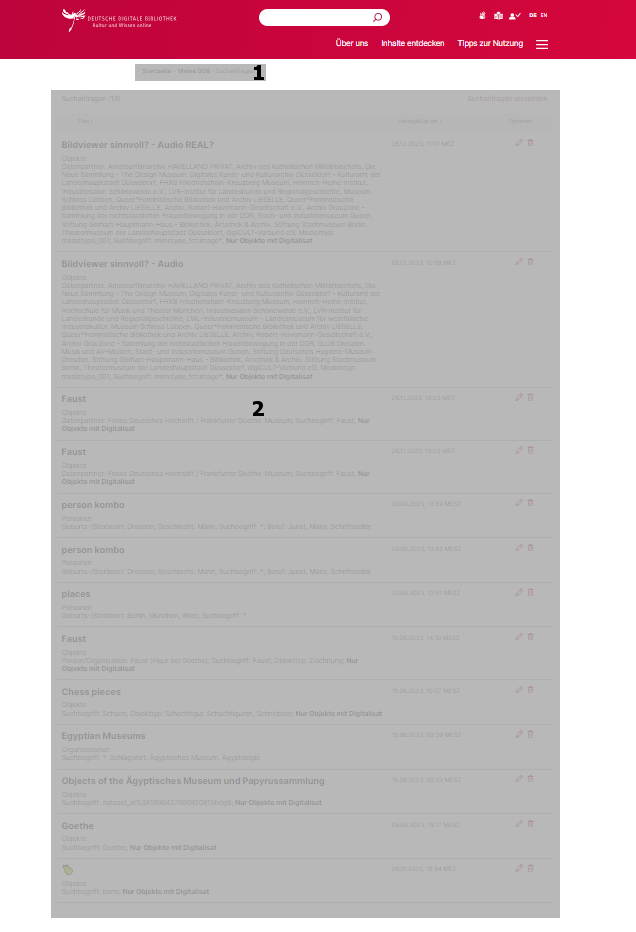
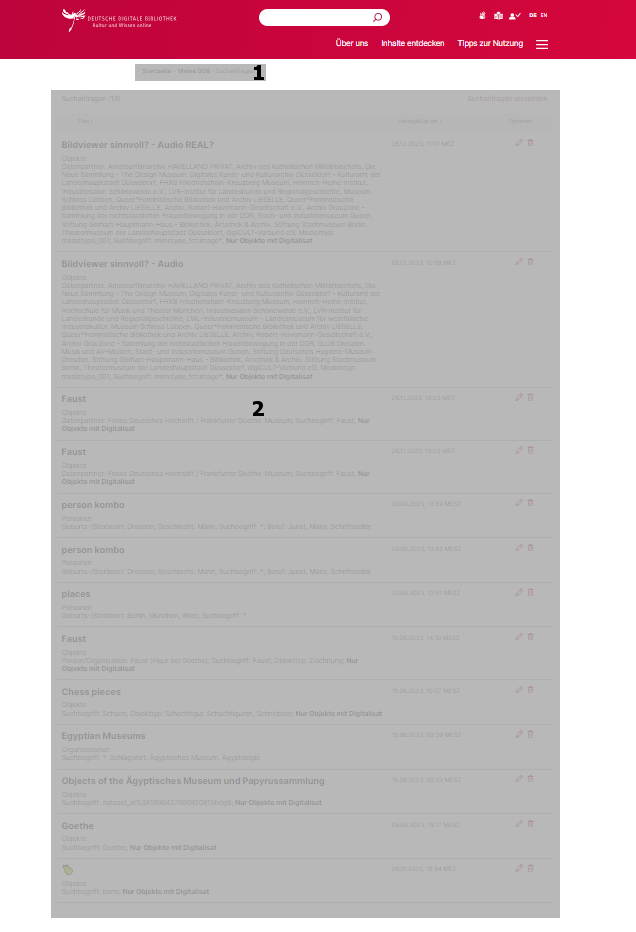
Saved Searches

Editorial Pages
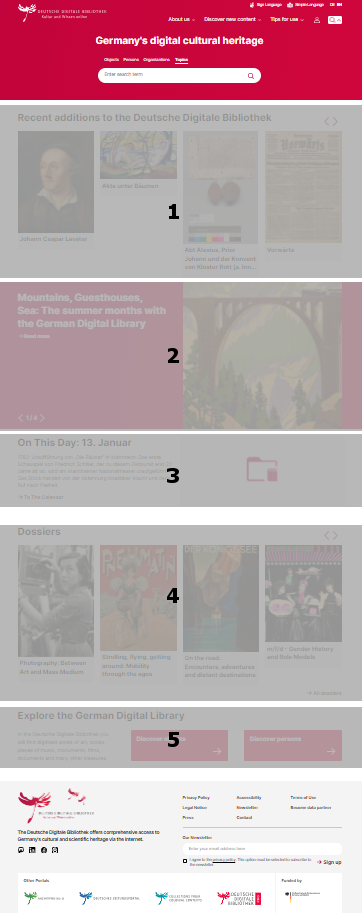
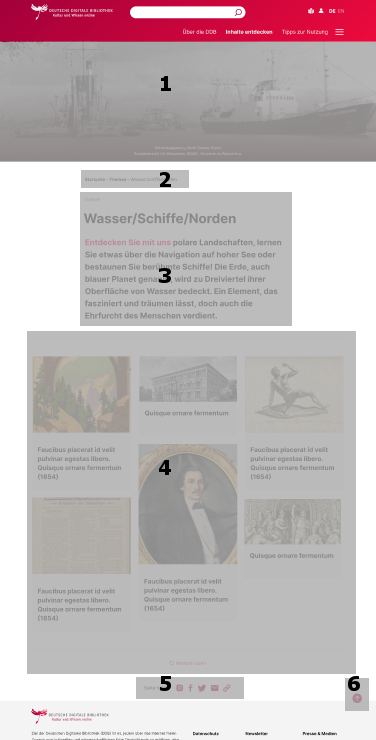
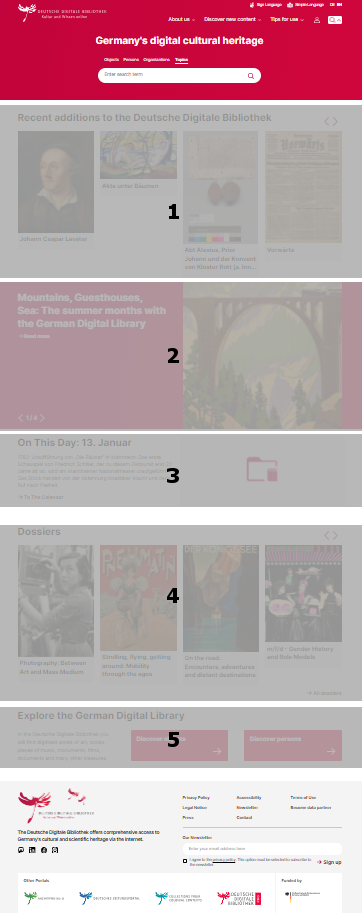
Startpage

- Changes to order:
- Capitalization:
|
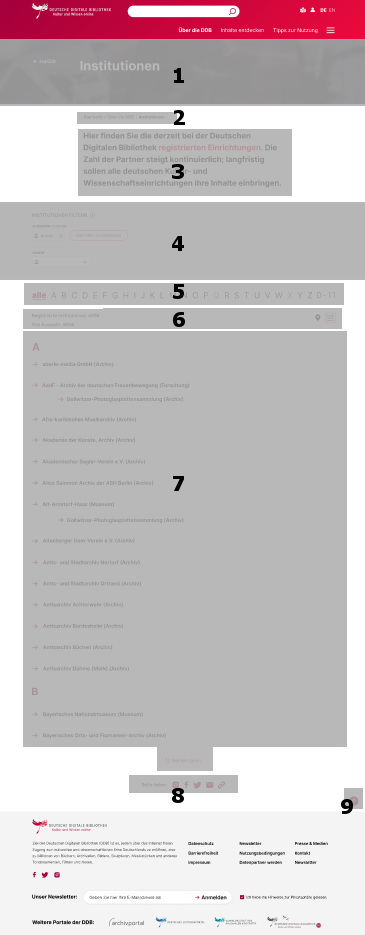
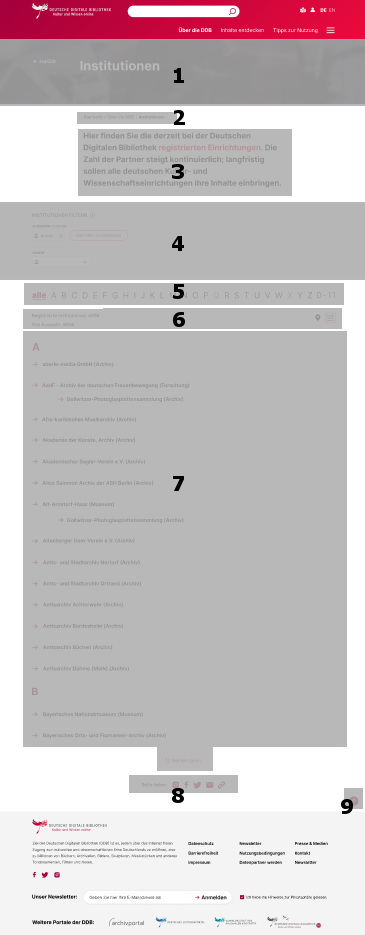
Institutions list

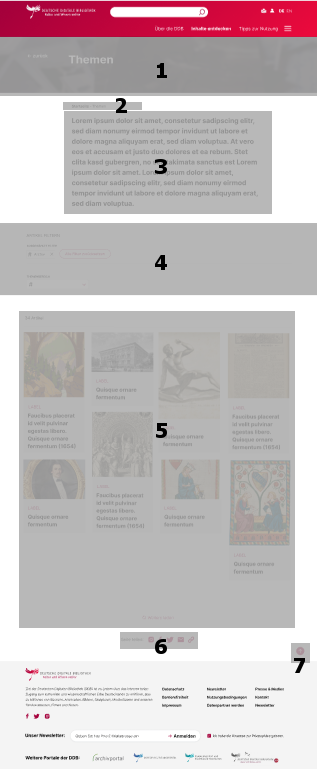
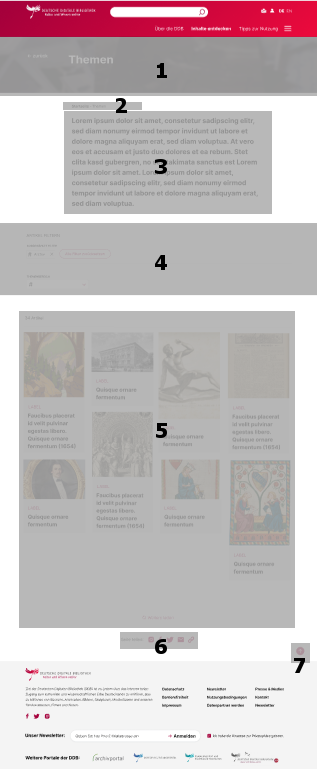
Overview Pages
Dossiers

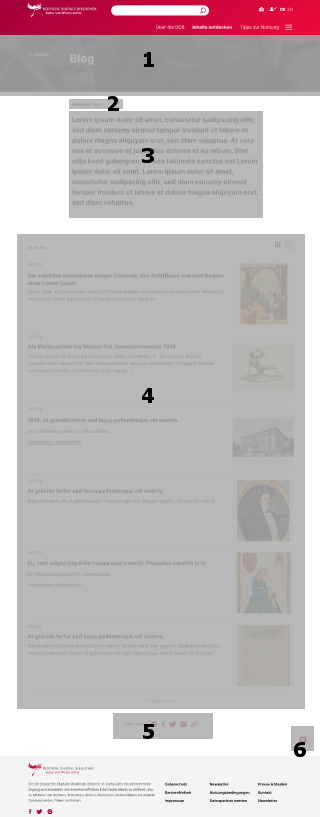
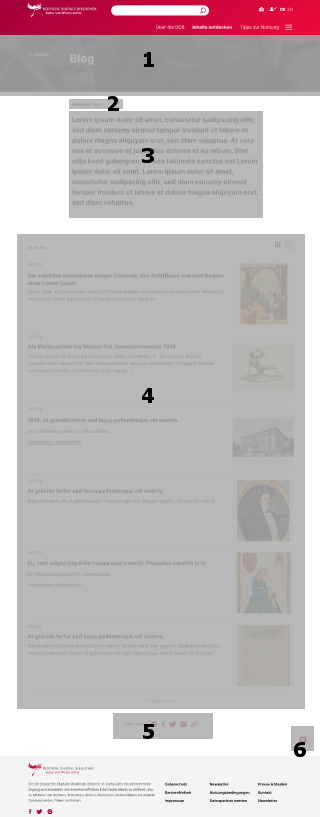
Blog

- merged with "Aktuelles" and "Wir sind die DDB":
|
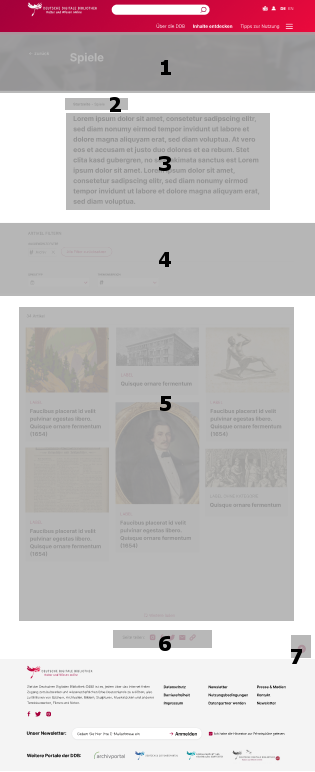
Games

Virtual Exhibitions

Content pages
Dossier

Article

Game

Gallery

Virtual Exhibition
Virtual Exhibitions have their own frontend.
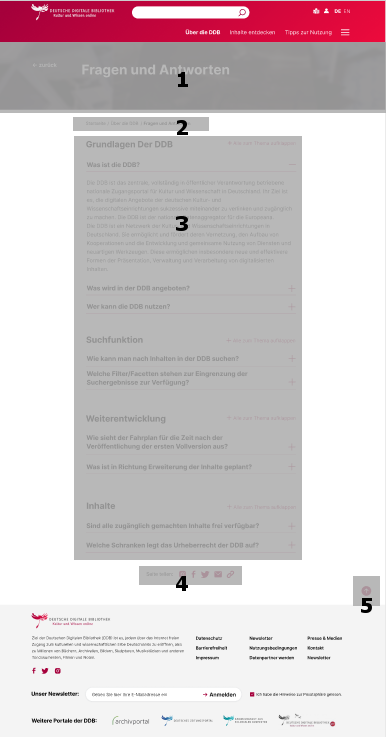
FAQ

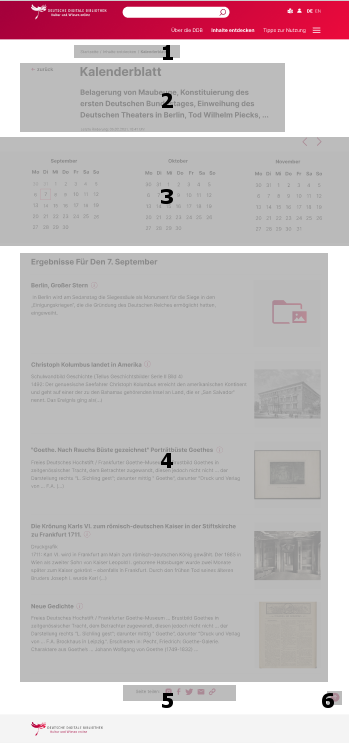
Calendar Archive

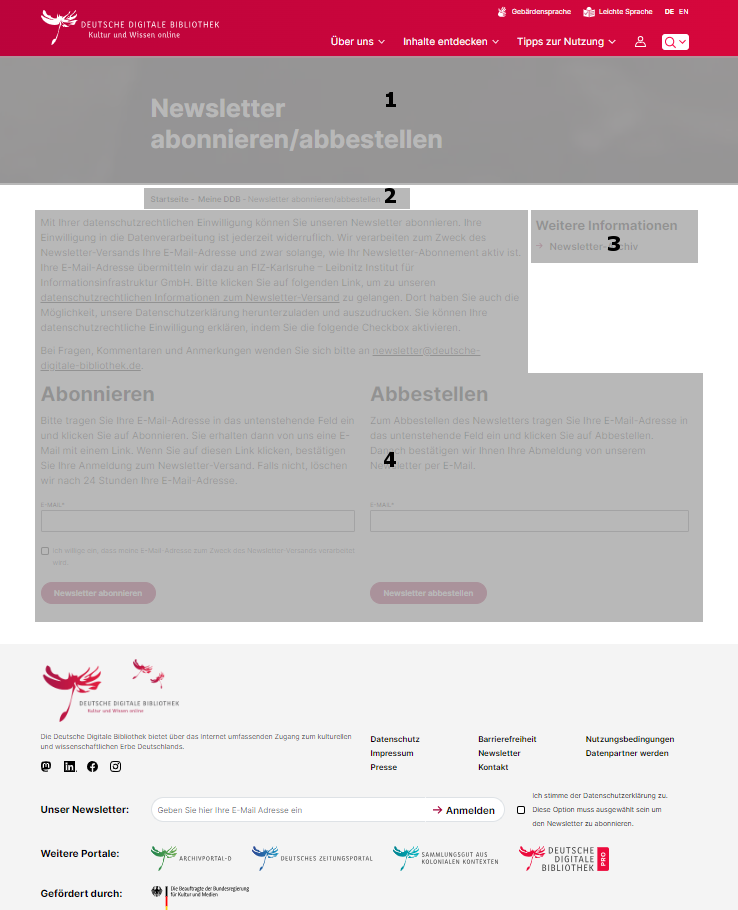
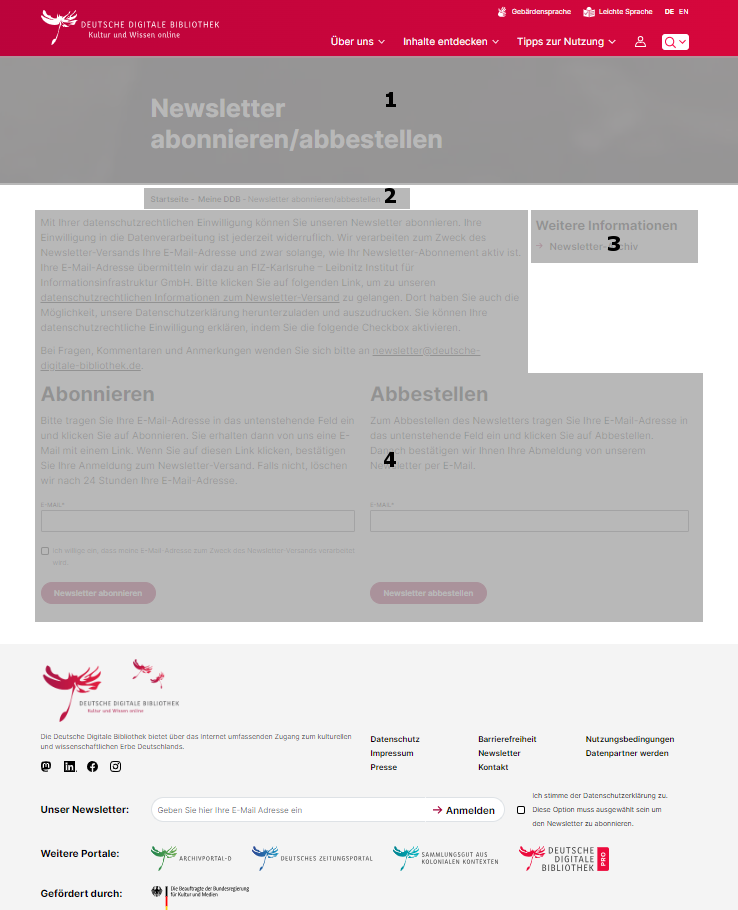
Newsletter Archive

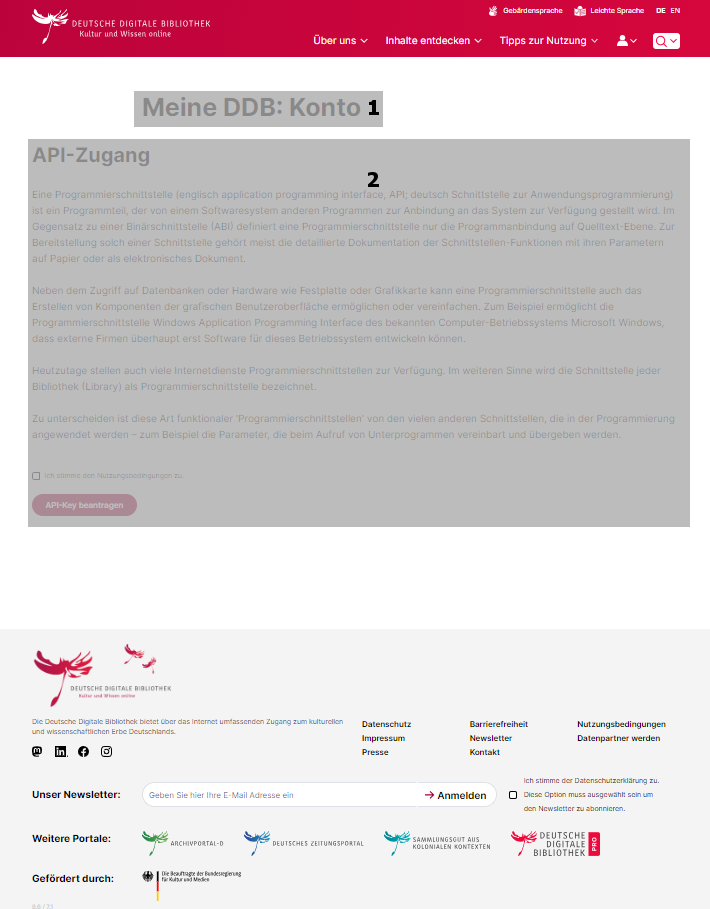
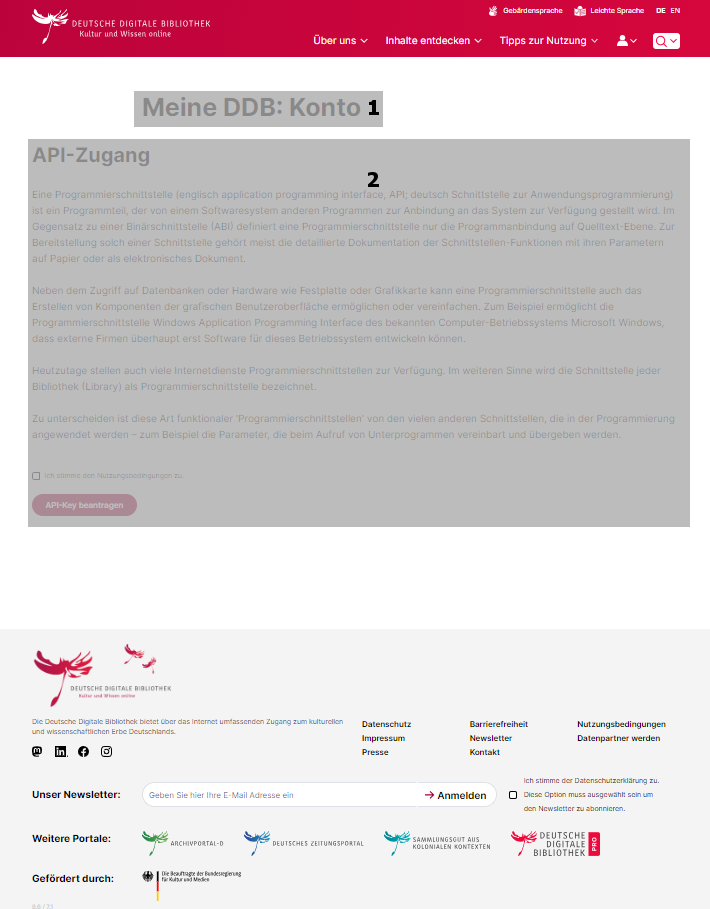
API-Zugang